
El uso correcto de la tipografía es todo un arte. Elegir la fuente adecuada para la idea que queremos expresar o simplemente para facilitar la lectura de nuestros textos en la web no es sencillo. Pero debemos tener muy en cuenta dedicarle el tiempo necesario por una sencilla razón retendremos durante más tiempo la atención del usuario.
En Anexo M Blog oficial de Jazztel hemos hablado de Médium y Scriptogram, dos servicios que destacan por su facilidad de lectura e incluso por la adicción que generan a seguir leyendo. Por un lado es cierto que su diseño limpio ayuda pero sobre todo es por el uso de tipografías correctas.
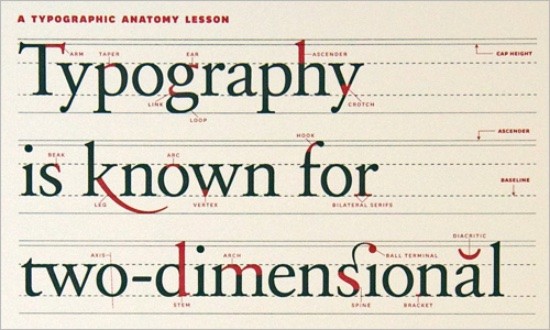
El universo de las tipografías
Cada tipografía tiene unas cualidades determinadas que nos provocan unas emociones diferentes y tienen mayor o menor capacidad para compartir o influir sobre nosotros a la hora de compartir una historia. Algo fácil de explicar por su trazado. Tipografías clásicas como Times News Roman, Garamond o Minion transmiten seriedad, delicadeza,… y se suelen usar mucho en papel. Luego tenemos otras como las Sans Serif que transmiten algo más de modernidad, de fuerza y dinamismo. O las caligráficas o de fantasía que dejan más libertad y sirven como elemento diferenciador.
En la Wikipedia podemos encontrar información e historia de los estilos tipográficos aunque si he de recomendar un buen libro, os invito a disfrutar de Typography Referenced.

Las tipografías se pueden clasificar en estilos generalmente vinculados con las épocas en las que fueron creadas las familias tipográficas:
- Humanística o veneciana, aquellas creadas poco después de la imprenta y que imitaban la caligrafía italiana de la época. También tenemos el tipo sans serif, basado en las proporciones de las romanas.
- Antiguas o romanas, son aquellas con una gran influencia caligráfica pero más refinadas.
- De transición o reales, pertenecen a la primera Revolución Industrial (Inglaterra) y su característica principal es que en una misma línea entran varios caracteres, el ápice es en forma de gota, y las minúsculas son más altas que en el caso de las humanistas y garaldas. Formas características que corresponden a las usadas por el famoso diario TIMES (en el cual utilizan el tipo de letra Times New Roman creada por Morrison).
- Modernas, caracteres formales tales como una profunda modulación y contraste entre los trazos y unos remates nítidos que en otra época no hubiesen podido tallar.
- Egipcias, aquellas de grandes remates, exageran los remates de las modernas produciendo un impactante aspecto. Estos tipos se caracterizan por su estructura monolineal y rasgos achatados, el serif es casi del mismo grosor que los bastones de las letras.
- Palo seco o sans serif, no disponen de los remates de las serifas.
En internet podemos encontrar numerosos repositorios de tipografías que podremos descargar, algunas de pago y otras completamente gratuitas, para nuestros proyectos. Posiblemente dafont, Font Sqirrel y fontfabric pero hay muchos más. Claro que también podemos crear nuestra propia tipografía.
Y si encontráis en alguna web o cartel u otro medio impreso una tipografía que os gusta, podéis recurrir a algunos servicios que os ayudan a conocer qué tipografía es la usada.
Las tipografías y la legibilidad en la web

Conocidas características básicas, llega el momento de elegir la tipografía ideal para mejorar la legibilidad de nuestra web. A menos que vuestro contenido sea muy visual, es importante que la tipografía elegida favorezca la lectura. Por que lo importante es el contenido, ¿no? Así que olvidarte de esa fuente tan molona que requiere tanto esfuerzo de concentración para leer un simple párrafo.
¿Cómo elegimos la mejor tipografía para nuestra web? El primer paso es que sea legible, que no suponga un esfuerzo el leer una frase o párrafo y donde cada letra sea fácilmente diferenciada del resto. Aquí las Serif y Sans Serif suelen ser las más idóneas, y entre ambas las primeras la opción principal de la mayoría. El motivo es que las tipografías Serif han sido usadas por la imprenta durante muchos años para las impresionas en papel.
A partir de ahí, cuando montemos nuestra web e incluso documento de texto es importante considerar los siguientes aspectos:
- Espaciado. Tanto la separación entre letras como palabras, frases y párrafos es importante que tengan el espaciado correcto. La meta es conseguir que nuestros ojos fluyan por el texto sin encontrar dificultades. No hay una fórmula exacta que nos diga que a tantos pixeles de separación entre letras y palabras aplicaciones un interlineado determinado. Todo es más bien na cuestión de ir probando y, a ojo, establecer la relación más satisfactoria.
- Tamaño, al igual que la separación, no todas las tipografías se visualizan igual a un tamaño u otro. Algunas se han diseñado con la intención de ser más visibles a tamaños mayores, por tanto es importante saber ajustar el valor correcto. En una web, para separar elementos como título y texto se suelen usar dos tipografías diferentes, una para título y otra para texto. Personalmente me gusta mantener un tamaño de letra de 13px como mínimo.
- El ancho del texto también debemos tenerlo en cuenta. Frases kilométricas en horizontal nos obligan a un desplazamiento ocular más grande y puede resultar molesto a demás de dificultar la lectura.
- Color y contraste de la tipografía son otros factores importantes. La letra no ha de ser negra, podemos usar tonos grises o incluso algún color pero siempre tiendo en cuenta que con el fondo hace un contraste cómodo de leer. Olvidar fondos negros y letras verdes, podrás quedar muy hacker pero no os van a leer nada.
Las mejores tipografías para la web

Establecer una clasificación con las mejores tipografías no es sencillo, pero si hay una lista que me parece más que correcta es la realizada por Forbes. Recopilaron diez tipografías Sans Serif de muy fácil y agradable lectura en la web.

Todas estas tipografías se encuentran en Google Fonts, es decir, son web fonts; y podéis probarlas gracias a typecast con vuestros propios textos. Tal vez alguno se pregunte qué es eso de web fonts. Os explicamos, cuando usamos una tipografía en una web necesitamos que esté instalada en nuestro equipo o no se visualizará, ¿lógico no?
Las web fonts permiten que sea el servidor quien proporcione la tipografía y no el ordenador cliente. Evitando depender de su instalación en el equipo
Los sistemas operativos actuales incluyen una gran variedad de fuentes pero no todas. Por tanto, si hemos instalada en nuestro equipo y es la que usamos a la hora de diseñar nuestra web, nosotros sí lo veremos todo correctamente pero los visitantes no. Así que no habremos hecho nada. Para solucionar eso Google ofrece un catálogo de más de 600 fuentes para su uso en webs. De ese modo, a través de una hoja de estilos CSS establecemos qué tipografía usar y el navegador de cada usuario se encargará de cargarla para mostrarla.
Por tanto, anota las diferentes propuestas y prueba cómo se leen en un ordenador, smartphone o tablet. Una vez elegida y aplicada a tu web verás cómo el cambio es tan positivo que ya no dejarás de prestar atención al uso de las tipografías.
En Anexo M | Especial Creadores, los mejores recursos para diseñadores web y más

Muchas gracias por el artículo, nos ha servido para plantear un cambio de tipografía en nuestra web que publicaremos próximamente.
Un saludo.
Lo cierto es que una buena tipografía en una web servirá como reclamo para atraer a los clientes y una mala para alejarlos y si no que se lo pregunten a los que eligieron Comics Sans