
No sólo estamos inmersos en una de la mayores crisis económicas de la historia reciente, sino que además de contar con una revolución digital, tenemos otra ya interna, más pequeña, dentro del diseño web. Ya no vale sólo con cuidar la estética, sino que la web ha evolucionado y ahora desarrollar una requiere prestar atención a objetivos y usos concretos de los usuarios.
Con el paso a denominada web 2.0, todo el concepto cambió, pero ahora las características son otras. HTML5, las redes sociales, la geolocalización, los móviles… Todo un caldo de cultivo para que nos preguntemos. ¿Cuáles son las tendencias en diseño web en 2012?
No pierdas de vista la experiencia social

Comenzamos por una de las más obvias, pero no por eso menos importante. La web es ahora más social que nunca y la integración de estas redes en nuestra página es casi un hecho en la mayoría de los casos; al menos, en el caso de Twitter y Facebook.
No hablamos sólo de vincularla a con Facebook Connect para evitar registros y fomentar la participación, sino realmente mezclase con ellas utilizando open graph y todas las opciones que da, incluyendo aplicaciones que interactuen con la página. Redes hay muchas. Acercarse a nuestro foco de interés debería ser vital. ¿Hablas de diseño? Flickr, Tumblr o Pinterest son tus sitios elegido para darte a conocer.
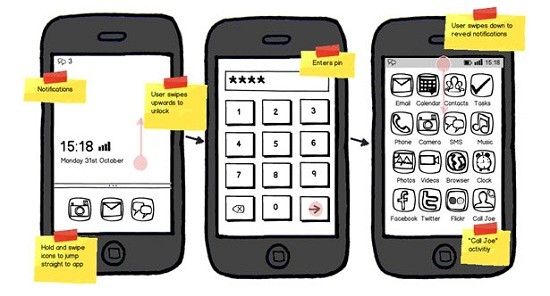
La web ahora es (también) móvil

Lleva unos años al alza y hoy en día el smartphone está extendido en casi todas las capas de la sociedad, así que no es de extrañar que muchas de las visitas vengan desde el móvil. Estudia a tu público, conoce sus hábitos de consumo y adapta la web al teléfono… Y la tableta, el dispositivo en expansión.
¿Cómo? El camino ahí depende de cada uno. Muchos hablan de las aplicaciones como el futuro, aunque otros se conforman con una página bien diseñada para estos fines. Lo realmente importante es partir del concepto de que ambas pantallas se complementan y deben poder intercambiarse con naturalidad, priorizando el diseño en función del soporte. En estos casos, eso sí, mejor olvidar Adobe Flash.
Flash, HTLM5, CSS3…

Con el perfeccionamiento de los lenguajes web, ampliamos las posibilidades de las mismas. Es básico conocer las últimas opciones y sacarles partido siempre. Por ejemplo, sería ideal dar soporte nativo a periféricos y que todo esté lo más integrado posible, sin plugins o que, al menos, que sean transparentes de cara al usuario (imágenes y vídeos especialmente).
Esto nos lleva a la pregunta del millón: ¿Ha muerto Flash? Pues aunque otras tecnologías son óptimas para los estándares web y también son versátiles (especialmente ahora que IE los respeta), todo parece indicar que Flash venderá cara su piel. Pese a todo, no ha dejado de mejorar y en muchos casos será esencial. No lo subestimes.
Vía | Netmagazine

Sin duda la web móvil es fundamental, pero además ha de ser «responsive» para ser adaptable a cualquier dispositivo!
La web móvil es fundamental hoy en día, el tema de Flash todavía está en transicción